I created most of the follwing projects in my JavaScript Course. The HTML and CSS files were already provided, but everything done with JavaScript was fully implemented by myself. Feel free to click on the headings in the middle to take a closer look at the application.
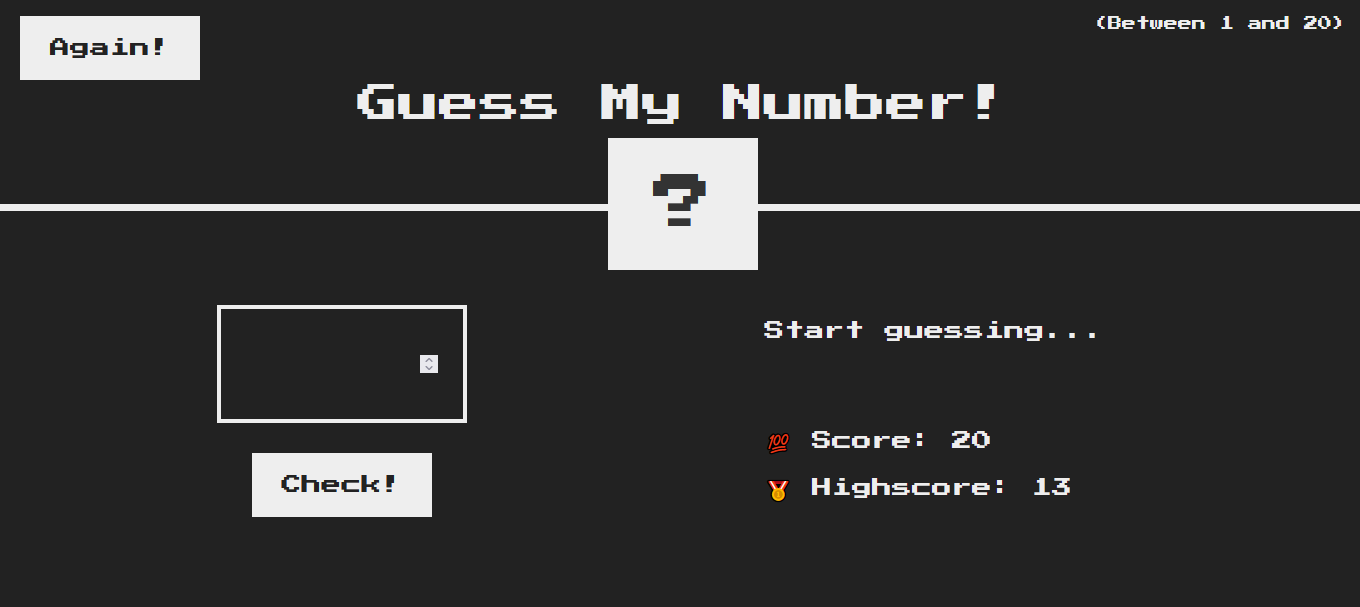
 Guess Number
Guess Number
This game project was about getting to know DOM-Manipulation, handling click events and implementing the game logic using JavaScript.
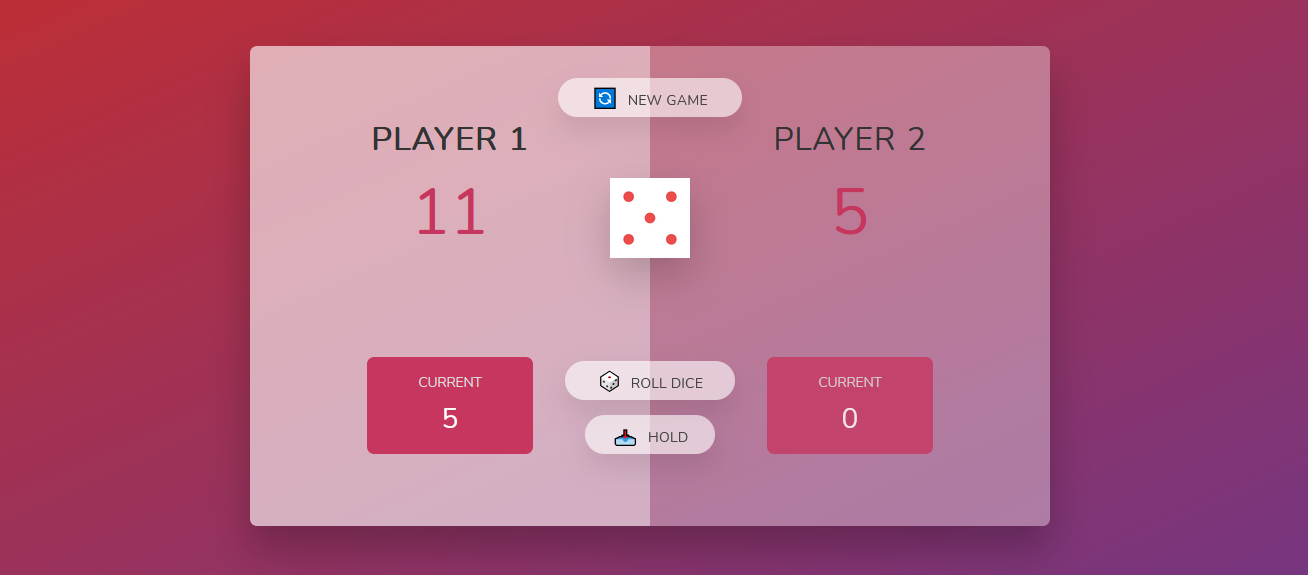
 Pig game
Pig game
This exercise taught me how to assign actions to the buttons, ensuring everything works according to the game rules.
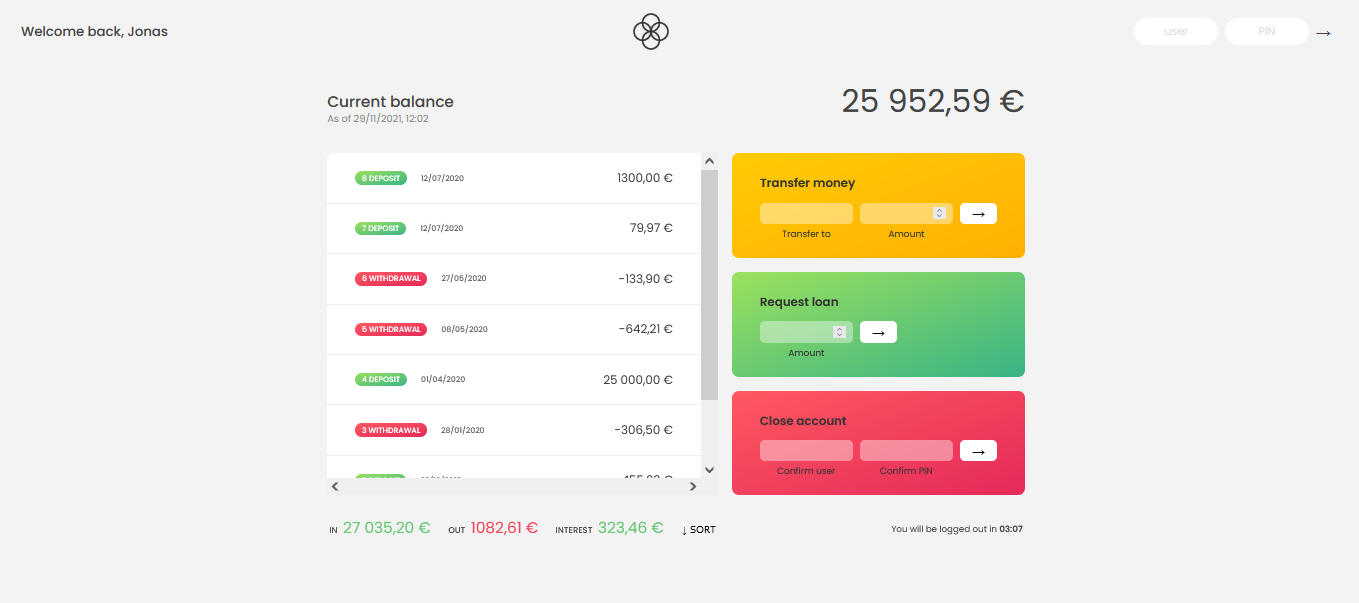
 Bank account
Bank account
This was one of my favorite projects and also the one where I probably
learned the most. It's a bank application with all the common features
such as log in, transfer, deposit, load request, display balance,
dates, automatic check out and so on.
I created 2 fake user for you to check it out:
user 1: js pw:1111 & user 2: jd
pw:2222
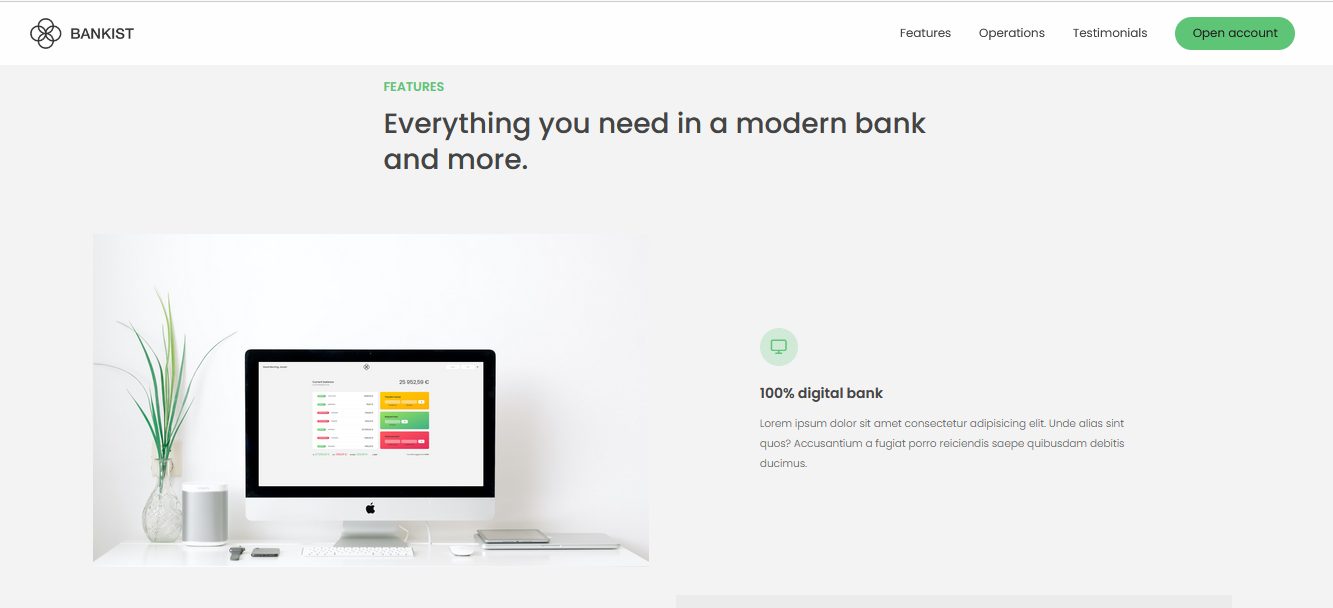
 Bankist App
Bankist App
The bankist application was a great project to practice 'loading speed optimization' (e.g.: lazy loading of pictures) and dynamic effects. This being said all the "fading in sections", the slider component at the bottom with dots and arrows etc. are made using JS.
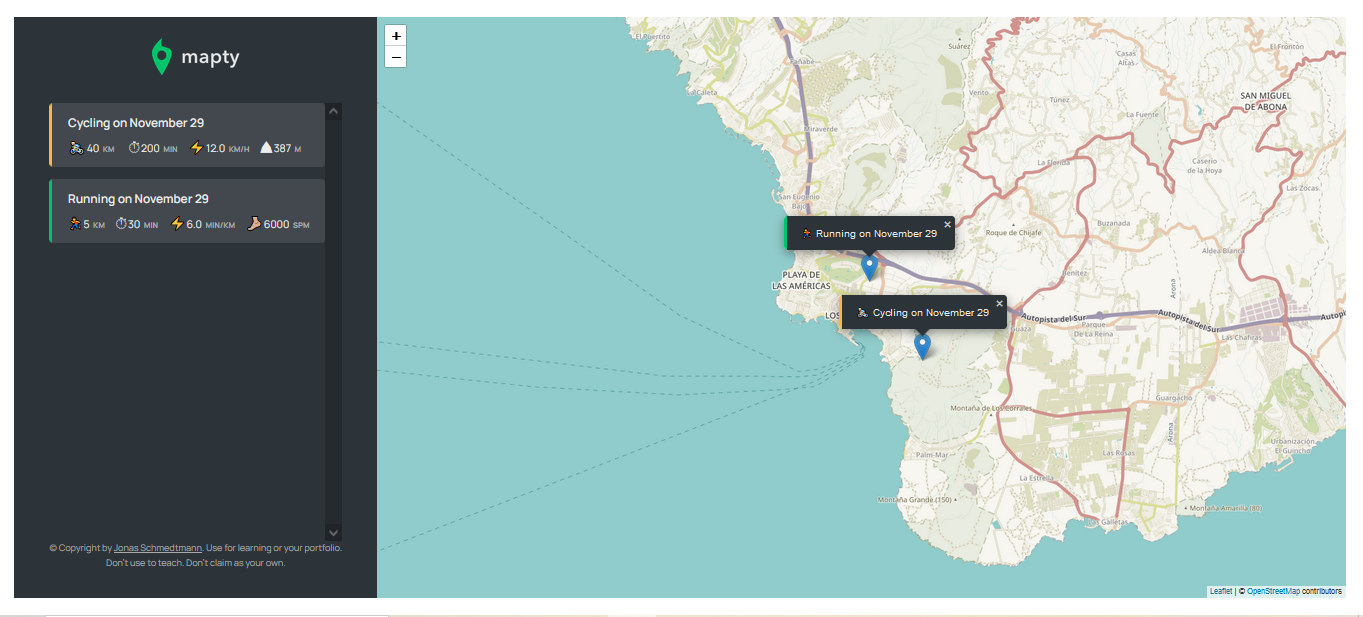
 Mapty
Mapty
Mapty is an application that tracks your running and cycling history. It uses geolocation, external libraries and saving data to the browser.